Published Jul 3, 2024
Handlebars and JavaScript hooks: Best practices

Celigo makes integration accessible to a wide user base and provides IT professionals with tools for governance, data security, and scalability. It supports complex data transformations using Handlebars and JavaScript, allowing for custom workflows that adapt to business needs.
This guide explores optimizing Celigo integrations with Handlebars and JavaScript hooks for advanced data transformation and process automation.
Understanding Handlebars
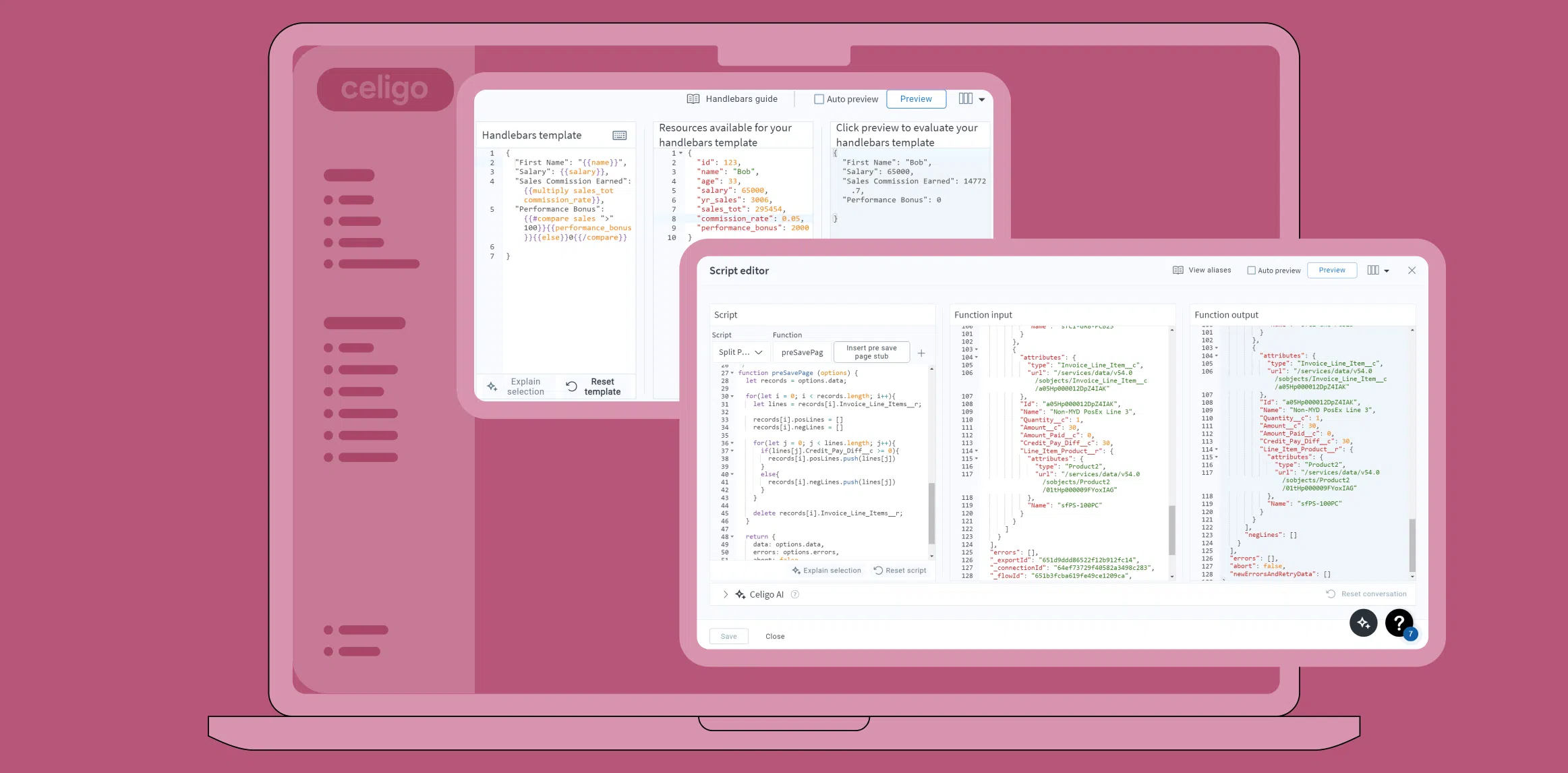
In the Celigo platform, Handlebars are used across various functionalities, showcasing their flexibility and power in simplifying integration complexities.
Connector configurations: Streamline connections between applications by dynamically configuring request and response mappings, easily adapting to varied data requirements.
Crafting HTTP request bodies: Handlebars are crucial for tailoring HTTP requests, incorporating dynamic data elements for accurate and efficient data exchange.
Data transformations: Handlebars enable data format conversions, ensuring compatibility between different systems through intelligent, dynamic transformations.
Lookup values and filters application: Enhance data precision and relevance by applying conditional logic and filters with handlebars, ensuring only pertinent data is processed.
Relative URIs configuration: Handlebars dynamically specify relative URIs in API requests, facilitating flexible interactions with various endpoints and services based on runtime data or predefined logic.
Delta export values: Manage delta exports by identifying and processing only data changes since the last export, optimizing integration performance and minimizing unnecessary data transfer.
These apps highlight how crucial handlebars are to Celigo’s integration features, providing a mix of ease and strength for managing complex integration situations.
Best practices of flow design
The cornerstone of a robust iPaaS strategy involves connecting systems to promote scalability, efficiency, and maintainability. Efficient flow design within Celigo is about more than just making connections; it’s about architecting those connections to support the business as it grows and changes.
Beginning with the end in mind
Architect your flow with a simple flow diagram. Before getting started, think about logic and the data being passed around.
Modular design
Build your flows in modular components, which will make it easier to update, debug, and reuse parts of the flow across different integrations.
Error handling and exception management
Celigo incorporates robust AI/ML-powered error handling and exception management into your flows. This approach mitigates potential disruptions and provides clear insights for troubleshooting.
Develop documentation
Maintain comprehensive documentation of your integration flows. This practice is invaluable for onboarding new team members and is a reference point for future modifications.
For example, adding flow descriptions, naming exports, adding export descriptions, and naming conventions could all add tons of value for reuse, modularity, and documentation.
Mastering complex JSON manipulation
Utilizing handlebars for data manipulation
Handlebars simplify JSON manipulation, making it accessible to users without extensive programming experience. Using handlebar templates, you can dynamically generate requests, process responses, and transform data with minimal code.
Challenges with complex JSON
JSON is ubiquitous in data interchange, especially in web applications. However, navigating and manipulating complex JSON structures can be challenging, especially with nested objects and arrays or inconsistent structures.
Techniques and examples
To navigate JSON structures effectively, master the basics of handlebar expressions and helpers.
Utilizing handlebars for data manipulation:
- Built-in helpers: Leverage built-in helpers for conditional logic, iteration over arrays, and formatting data.
- Real-world template examples: Implement templates that dynamically adjust based on the input data, such as transforming API responses into a format suitable for database insertion.
Leveraging built-in helpers and conditional logic
- Built-In Helpers: Use built-in helpers like {{#each}}, {{#if}}, and {{#unless}} to iterate over arrays, make conditional decisions, and manage data presence or absence elegantly.
- Conditional Logic: Implement conditional logic within your templates to handle diverse data scenarios, ensuring that your integrations are both flexible and resilient.
Read more about Handlebars helper reference →
In the next sections, we’ll explore the specifics of Celigo’s handlebar templating language, including expressions and helpers, and how to utilize JavaScript for advanced data transformations, providing more technical depth and actionable advice.
Leveraging Celigo’s Handlebars
Handlebars expressions and helpers
Celigo’s implementation of the Handlebars templating language offers a potent tool for dynamic data mapping and transformation, facilitating the creation of flexible and adaptable integration flows.
Introduction and best practices
Simplicity and readability: Aim for simplicity in your templates. While complex logic might be powerful, it can also make your integrations harder to maintain and debug.
Testing: Leverage Celigo’s testing environment to trial your handlebar templates, ensuring they behave as expected with various data inputs.
Handlebars – use case examples
- Ecommerce order confirmations and dynamic email content
Craft personalized email notifications based on transaction data, using handlebars to insert relevant details such as customer names, order numbers, and delivery dates.
Boost customer satisfaction by sending personalized order confirmation emails right after they make a purchase. Give customers a clear summary of their order, tailored recommendations, and key details to improve their post-purchase experience and engagement.
Implementation using Celigo and Handlebars:
- Source: The ecommerce platform (Shopify, BigCommerce) where the customer places an order.
- Destination: An email marketing platform ( Mailchimp, SendGrid) used to send out order confirmations.
- Using Celigo’s iPaaS, set up an integration flow that triggers when a new order is placed. This flow would extract order data, including customer details, purchased items, prices, quantities, and expected delivery dates.
Email Template Creation using Handlebars
Develop a Handlebars email template that dynamically inserts customer and order details into the email. The template would have placeholders for customer name, order number, item list, total cost, and personalized content.
2. Personalized Abandoned Cart Notifications
Lower cart abandonment rates by reaching out to potential customers who’ve added items to their cart but haven’t checked out yet. Send personalized, timely emails to remind them of their carts and include a custom message to motivate them to finish their purchase.
Personalized abandoned cart emails offer incentives to customers, reducing cart abandonment rates and improving customer retention by addressing their concerns.
Implementation using Celigo and Handlebars
- Source: Ecommerce platform data capturing when customers add items to their cart but exit without completing the purchase.
- Destination: Email marketing platform (e.g., Klaviyo, Constant Contact) for sending abandoned cart notifications.
- Utilize Celigo’s iPaaS to monitor cart activity and identify abandoned carts. Set up an integration flow to automatically trigger the collection of cart data after a defined period of inactivity (e.g., 1 hour).
Email Template Creation with Handlebars:
- Develop a Handlebars email template specifically designed for abandoned cart notifications. The template would dynamically incorporate individual customer data, such as their name, the items left in the cart, personalized discounts, and a call-to-action (CTA).
Utilizing JavaScript for Advanced Data Transformations
While Handlebars excel at straightforward data manipulation and templating, JavaScript hooks in Celigo offer a deeper level of control for executing advanced logic.
JavaScript vs. Handlebars
Understanding when to use JavaScript over handlebars is key to optimizing your integration architecture.
Use JavaScript when:
- Complex logic is required: JavaScript provides the flexibility to implement sophisticated logic for operations beyond simple conditional checks and iterations.
- Performing calculations: JavaScript is better suited for performing mathematical operations or transformations requiring extensive logic.
Leveraging JavaScript hooks for complex logic
JavaScript hooks in Celigo enable custom script execution at different stages of an integration flow, allowing data manipulation, complex calculations, and custom business logic implementation.
JavaScript hooks – use case examples
Handling unique data layouts
JavaScript hooks can parse and transform data structures that do not neatly fit into a templated approach.
Implementing custom error logic
Design custom error-handling routines to gracefully manage unexpected situations.
Error compensation mechanisms
Create scripts that automatically rectify data inconsistencies or errors, minimizing the need for manual intervention.
JavaScript hooks best practices and examples
- Write efficient, well-commented code to ensure your hooks are understandable and maintainable.
- Structure your JavaScript code modularly, similar to your integration flows. This approach promotes code reuse, simplifies updates, and makes your integrations more scalable and manageable.
- Robust error handling within your JavaScript hooks is crucial for resilient integrations, ensuring that unexpected issues do not disrupt the entire process.
- Create efficient and maintainable code. Writing well-commented JavaScript hooks is essential for efficiency and clarity. This practice aids in code maintenance and helps others understand and use it in their projects.
- Script consolidation: Maintain a central script containing all necessary functions, which can be called as needed. This strategy minimizes multiple script edits and enhances code maintainability.
- Code ownership and reusability: Tag scripts with the user’s initials who created or most frequently uses them to improve visibility and accountability in shared integration accounts. This practice clarifies ownership and helps ensure scripts are used and updated correctly.
With a thorough understanding of Celigo’s handlebar templating language and the strategic application of JavaScript hooks, you’re equipped to tackle complex integration challenges. When used effectively, these tools not only enhance the functionality and flexibility of your integration solutions but also significantly improve their maintainability and scalability.
Combining Handlebars and JavaScript
The synergy between handlebars and JavaScript within Celigo’s ecosystem is pivotal in the final analysis. Deciding between them or combining their strengths allows for creating highly efficient, sophisticated integration flows that are both powerful and elegant.
Employing filters to manage data flow and leveraging branching strategies can further optimize these integrations, ensuring that data processing is both efficient and effective.
Building on our detailed exploration of handlebars and JavaScript in Celigo, let’s explore strategies for combining these tools for optimal performance. We will then focus on real-world use cases that demonstrate the tangible benefits of these approaches.
Deciding between Handlebars and JavaScript?
Evaluate the complexity of the task at hand. Use handlebars for straightforward data mapping and transformations. When facing complex logic or needing intricate data manipulation, turn to JavaScript.
Combining for enhanced flows
In many scenarios, leveraging both Handlebars and JavaScript provides the best solution. Handlebars can efficiently handle data mapping and transformations, while JavaScript can be used to implement complex business logic or data processing that handlebars cannot achieve on their own.
Performance optimization
Optimize performance by carefully structuring your use of Handlebars and JavaScript. Avoid unnecessary computations and keep your code clean and efficient. Consider the impact of each script on the overall flow execution time, especially in high-volume environments.
Optimizing data processing with filters
Role of filters in iPaaS: Filters are crucial for managing data flow efficiently. Processing only the data that meets certain criteria significantly reduces unnecessary load and improves performance.
Implementing filters: Use handlebars to implement simple filters directly within your data mappings. For more complex filtering logic, JavaScript hooks provide the flexibility to handle intricate conditions or perform advanced data manipulation before deciding on the data’s eligibility for further processing.
Advanced Techniques
Branching for enhanced data flow: Branching, a concept wherein data paths diverge based on certain conditions or criteria, exemplifies an advanced technique in process automation. Combining handlebars for condition evaluation with JavaScript for complex decision-making, you can create highly dynamic and responsive integration flows that cater to specific operational requirements.
Combining Handlebars and JavaScript hooks – use cases
Let’s explore a few use cases to illustrate the practical applications and benefits of combining Handlebars and JavaScript hooks in Celigo.
Ecommerce: Order processing
Automating the flow of ecommerce orders into an ERP system, using handlebars for dynamic data mapping and JavaScript hooks for calculating discounts based on customer segments and order history.
Example: Advanced Customer Data Sync between Ecommerce and ERP Systems
To synchronize customer data between an ecommerce platform and an Enterprise Resource Planning (ERP) system, ensuring adherence to complex business rules and data enhancements without performing credit checks.
Flow Overview:
- Data Extraction: Retrieve updated customer records from the ecommerce platform since the last synchronization.
- Data Transformation using Handlebars: Utilize Handlebars templates to map basic customer data fields like name, email, and shipping address to the format required by the ERP system.
- Complex Data Processing using JavaScript:Custom Discounts: Calculate custom discount rates for customers based on their order history and membership level. This requires JavaScript for its iterative processing over historical data and conditional logic capabilities, which are not available with Handlebars.Data Enrichment: Use JavaScript to enhance the customer data by:
Address Validation and Formatting: Integrate with external APIs to validate and format addresses to ensure they meet local postal standards.
Tax Settings Calculation: Dynamically calculate appropriate tax settings based on the customer’s location, considering different state and local tax laws. - Final Mapping and Sync: After processing with JavaScript, apply another set of Handlebars templates to finalize the data mappings. This ensures that calculated fields like custom discounts and tax settings are properly formatted for the ERP system.
- Data Sync: Upload the fully transformed and enriched customer data to the ERP system for record updates
Benefits
Efficiency
By leveraging handlebars for straightforward data transformations, the process remains fast and less resource-intensive.
Precision
JavaScript enables precise calculations and complex logic applications, ensuring the data sync meets specific business requirements.
Scalability
This approach allows for easy adjustments or additions of new logic without overhauling the entire mapping, making the integration flow scalable and easier to maintain.
These examples show how using Handlebars and JavaScript together can solve complex integration challenges, boost data accuracy, and make operations more efficient.
Choosing the right tools for complex integrations
This guide illustrates the importance of selecting the right tools for complex integrations and creating scalable, effective solutions for a connected and efficient business environment.