Published Nov 7, 2018
JavaScript for Customizing Integrations

Easily customize integrations using integrator.io’s built-in JavaScript runtime engine. In addition to support for external code stacks, integrator.io now allows JavaScript code to be written and executed directly within the product to make it easier to use custom code.
Need for custom code
In addition to the point-and-click interface offered by integrator.io, custom code can now be used to augment integrations. Similar to the development capabilities offered by NetSuite’s SuiteScript and Salesforce Apex, integrator.io allows the flexibility and power of JavaScript to be used directly within the product.
Examples of situations when custom code may be a better option can include:
- Major data transformation needs to be performed
- Complex calculations need to be performed
- Faster development times for developers
- Need for cleaner and more maintainable data
For example, if data from two fields need to be concatenated (combined) into a single field in the target application, this can easily be done with the integrator.io wizard. However, if the fields are only to be concatenated based on a value of another field or other dependency, custom code can make it much easier to set this up.
Setting up integrator.io for custom code
When creating an integration flow, standard JavaScript language can be written directly within integrator.io without requiring any external development stack. The code is fully self-contained and is saved directly with the integration flow.
In order to access the newly developed record type called Script, you must have the role of a manager for your Celigo integrations and enable Developer Mode within your account profile. Once you enable this, you should see the Script option as part of the waffle box menu of your integrator.io account.
Using JavaScript in integrator.io
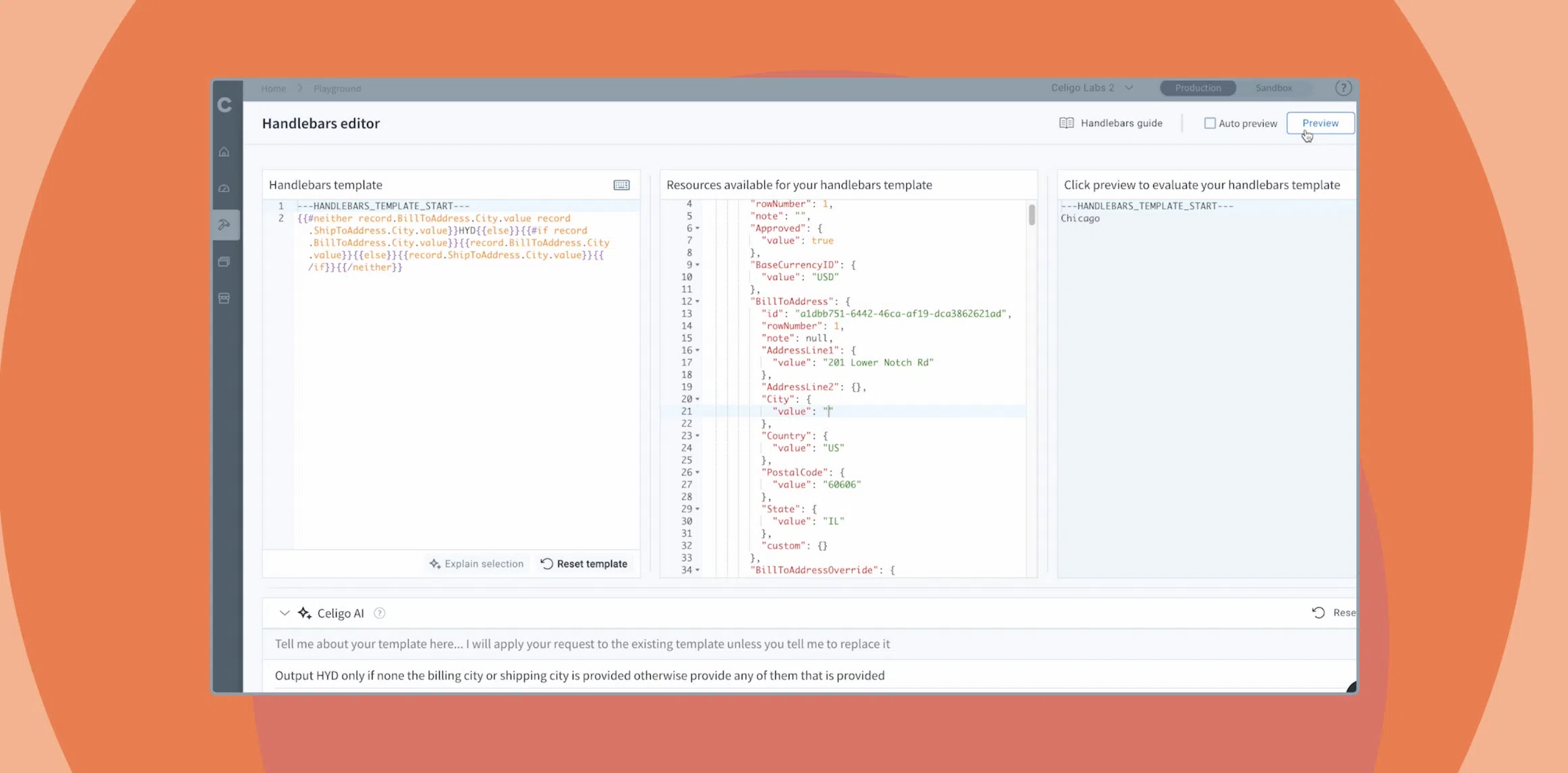
The areas where you can insert JavaScript or external code is identified as Hooks within the integration wizard. There are four areas where hooks are available:
- Pre Save Page: This hook gets invoked at the very end of your export process, right before each page of data is saved and passed along to downstream applications. This hook can be used to modify, add, or delete records.
- Pre Map: This hook gets invoked before your source records are mapped to the destination application and can be used to modify records, ignore records, or return errors related to specific records. Note that changes made to source records in this hook will only persist for the duration of the import, and will not carry over to downstream applications in your flow.
- Post Map: This hook gets invoked after your source records are mapped to the destination application and can be used to modify records, ignore records, or return errors related to specific records. Note that changes made to source records in this hook will only persist for the duration of the import, and will not carry over to downstream applications in your flow.
- Post Submit: This hook gets invoked after your source records are submitted to the destination application. This hook can be used to modify the response data returned by the destination application. For example, you could enhance error messages with fields from the source records, or you could change errors into successes if specific errors are not actionable, etc.
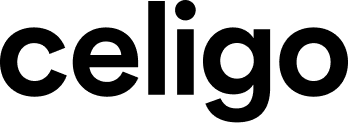
JavaScript Editor in integrator.io
A full functioning JavaScript Editor is available directly within integrator.io. When you add a hook into your integration (in the four areas described in the prior section), an editor will appear where you can write, preview, debug, and test the code. You can quickly see the results of your code by changing the output or input. Errors are highlighted in red making it easy to identify errors and debug your code before saving it.
Other custom code options in integrator.io
There are several other options for using custom code in integrator.io:
- SuiteScript: If you are integrating NetSuite, you have the ability to run SuiteScript code within NetSuite as part of your integration.
- External Code Stack: Use code that is hosted on your own server or on Amazon Lambda as part of your integration. You have greater flexibility in code development but this option tends not to be as portable as using the JavaScript hook.